728x90
300x250

티스토리 블로그를 수정하다 보면
갑자기 제목 창이 너무 크게 나와서 놀라 때가 있습니다.
저도 처음에 너무 놀라 당황했었답니다.
그런데 수정하는 방법이 그렇게 어렵지 않았답니다.
티스토리 제목 창 크기 조정은 CSS 코드를 수정하면 된답니다.
수행하는 단계별 가이드는 다음과 같습니다.
제목 창이 너무 클 때 조정하는 쉬운 방법
- 티스토리 블로그 관리 홈에 접속하세요:
- 티스토리 계정에 로그인 후 블로그 관리홈으로 이동하세요.
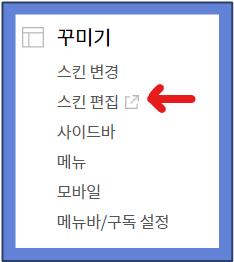
- 왼쪽 카테고리 중에서 꾸미기로 내려 오세요.

▶꾸미기에서
'스킨 편집' 을 클릭한다.

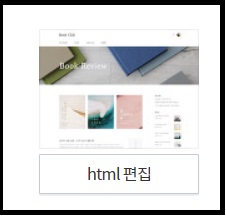
▶ 새로 열린창
오른쪽 위에 보면
'HTML 편집'이 보입니다.
▶ 'HTML 편집'을
클릭하세요.
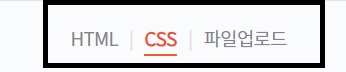
3. "HTML 편집" 편집기 입력:
- "HTML 편집" 을 클릭하고 들어가면 아래 그림과 같은
3개의 섹션이 보입니다. (오른 쪽 윗줄에 있음.)
4. CSS 코드 찾기: CSS 섹션을 클릭하세요.
CSS 코드에서 제목창의 크기를 조절하는 부분을 검색해 보세요.
아래와 같이 보일 수 있습니다.
.title-window {
width: 800px;
height: 200px;
}
5. 너비와 높이 값을 다음과 같이 수정해 주면 됩니다.
- 제목 창을 더 작게 만들려면 너비와 높이 값을 줄이세요.
예를 들어:
.title-window {
width: 600px; /* Adjust the width */
height: 150px; /* Adjust the height */
}
- 변경 사항을 '적용' 버튼을 눌러 저장 하세요. :
- 조정을 마친 후 "적용" 버튼을 찾아 클릭하면 끝입니다.
- 블로그를 방문하여 제목 창이 현재 어떻게 보이는지 확인하세요.
사이즈가 만족스러우시면 모든 준비 끝!
티스토리 타이틀 창 크기 조정에 성공하셨습니다.
추가 변경을 원할 경우 언제든지 테마 편집기로 돌아가 그에 따라 CSS 코드를 수정할 수 있습니다.
728x90
300x250
'Techinity(테크니티) > 인공지능과 Techinity(테크니티)' 카테고리의 다른 글
| SEO 검색 키워드를 무료로 찾는 간단한 방법 (0) | 2024.02.07 |
|---|---|
| '에드센스 무효클릭 공격 IP 추적합니다.' 어떻게 대처해야 할까요? (4) | 2024.02.07 |
| 구글 블로그 Blogger 만드는 방법 (1) | 2024.02.06 |
| [초보자가이드] 검색 최적화(SEO)를 위한 관련 키워드 찾는 방법 (0) | 2024.02.06 |
| "구글이 내 콘텐츠를 검색 하도록 최적화 하는 방법" (0) | 2024.02.06 |